
Introduzione
Interfaccia
Le
estensioni di FP
|
Cominciamo col dire che FrontPage
è un editore visuale di codice HTML, ciò significa che ci permette
di realizzare siti web senza necessariamente conoscere un linguaggio
di programmazione. Una conoscenza almeno basilare del codice Html, è
comunque sempre consigliata per poter effettuare modifiche
particolari o risolvere problemi. Sicuramente avrete sentito parlare
delle estensioni di FrontPage. Vediamo allora di capire cosa sono e
cosa permettono di realizzare.
Le estensioni sono dei programmi installati nel server che ricevono
informazioni dal nostro sito Internet, le elaborano, e quindi le
restituiscono alla pagina HTML. Ciò incide sulla velocità infatti,
mentre i linguaggi di script (denominati "dal lato client") gravano
sul computer di chi si collega al sito (con conseguente
rallentamento di velocità) le estensioni di FP vengono gestite
completamente dal server Internet, permettendo di realizzare
contatori visite, moduli di ricerca, senza dover assolutamente
conoscere alcun linguaggio di script.
E' importante però sapere che tutti i componenti che sfruttano le
estensioni Server di FP funzionano solo se vengono creati lavorando
direttamente sulla cartella remota oppure se il sito (creato in
locale) viene trasferito su Internet con l'apposito comando Pubblica
e cosa fondamentale è che il server dovrà avere installate le
estensioni. Sarà bene quindi se vi capiterà di usarle, che
contattiate prima il vostro Hosting chiedendo se vi offre tale
servizio.
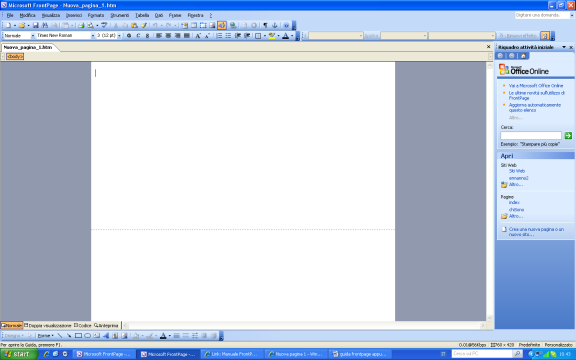
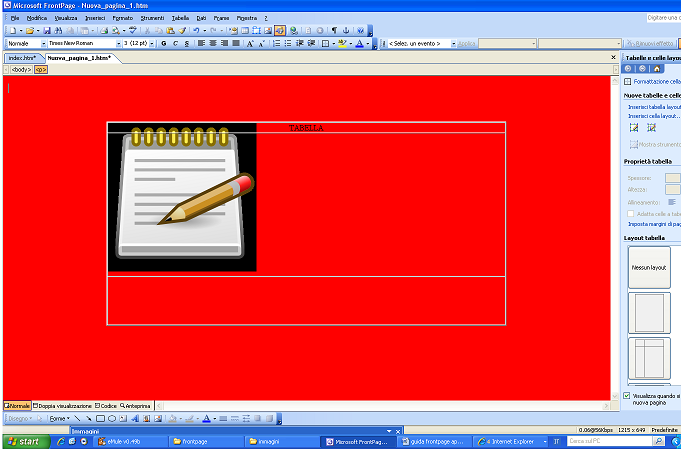
Avviato il
programma, ci appare la schermata principale nella quale ci
appaiono le consuete barre dei programmi del pacchetto Office di cui
anche FP fa parte, come la barra dei menu, la barra degli strumenti,
la barra di formattazione. Questa appare così:

La
restante parte dello schermo è occupata dalla finestra principale
(quell'area bianca)
che, di volta in volta, ci permetterà di visualizzare tutti gli
aspetti del nostro sito web: pagina in costruzione, listato in
codice HTML, anteprima della pagina nel Web. Per ottenere queste
diverse visualizzazioni basterà selezionare le apposite schede in
basso a sinistra.

 |

Dimensionare
la pagina
Creare le tabelle
Formattare le tabelle
Formattare la pagina
Creare
cartelle per salvare il lavoro
|
Per iniziare dobbiamo imparare a
gestire quello spazio bianco che diverrà la nostra pagina Web. Tutto
quello che noi andremo ad inserire lì dentro verrà quindi
visualizzato nella pagina Web per questo è molto importante che ciò
avvenga in modo organizzato. Innanzi tutto è necessario stabilire in
linea di massima la dimensione della pagina, in modo che i contenuti
verranno visualizzati tutti entro un determinato spazio
che individueremo noi. Per far ciò scegliere dal menu
VISUALIZZA- DIMENSIONE PAGINA
e scegliere quella che più ci aggrada.

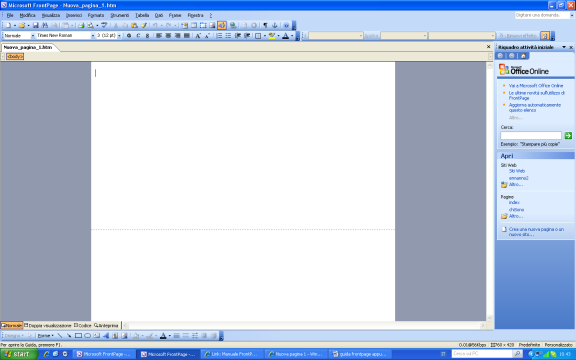
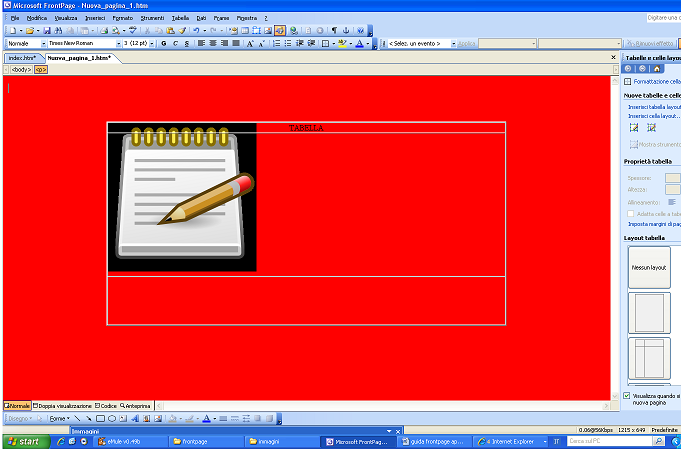
Qui vedete come appare ora la
schermata principale. Ecco ora sappiamo che la nostra pagina avrà
quella dimensione e che quindi la tabella più esterna che andremo a
costruire dovrà avere al massimo la dimensione in pixel che
avete scelto (nell'esempio 800x600). Che cosa intendo per tabella
più esterna? Allora come ho detto sopra in quello spazio andremo a
mettere i contenuti della nostra pagina web, ma sarà bene andare a
gestire lo spazio costruendo una serie di tabelle composte da 1 o
più righe e da 1 o più colonne anche costruite una dentro l'altra,
in modo di non inserire contenuti "sciolti"/"sparsi" nella pagina.
Questo vi renderà più semplice la costruzione delle vostre pagine
oltre che renderà più rintracciabile il vostro sito dai motori di
ricerca. Torniamo alla nostra pagina, dopo aver scelto la dimensione
massima di pagina, possiamo andare a costruire la tabella più
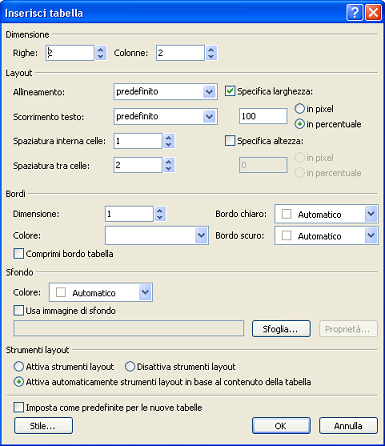
esterna, il nostro scatolone. Dal menu
TABELLA-INSERISCI-TABELLA

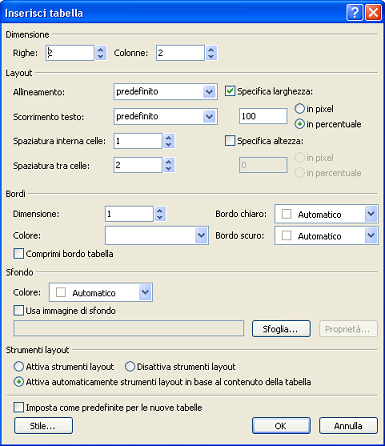
In questa finestra potete definire il numero
delle righe e delle colonne della tabella più esterna che farà da
"cornice" alla vostra pagina. Io vi consiglio di definire una prima
tabella anche solo con due righe e due colonne. Dove la prima cella
(incrocio tra riga e colonna) ad esempio potrebbe contenere il
vostro logo e la seconda riga il restante contenuto della pagina.
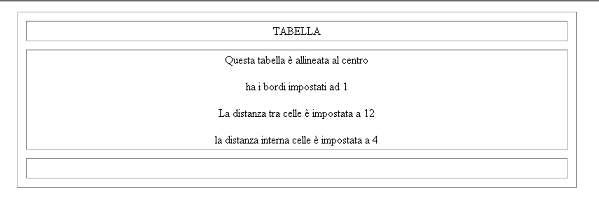
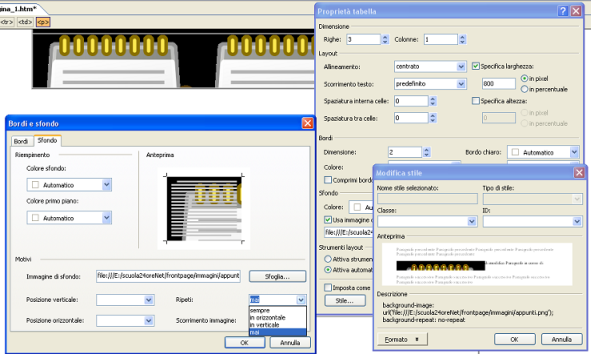
Diamo ora uno sguardo alla finestra sopra: di default la vostra
tabella sarà allineata a sinistra, quindi se diversamente vogliamo
che essa sia centrata nello schermo, possiamo scegliere
allineamento- centrato
. Per quanto riguarda le dimensioni, possiamo
esprimerle in percentuale o in pixel
 io vi consiglio per la tabella più esterna di usare la dimensione in
pixel attenendovi alla dimensione pagina che avete scelto
precedentemente. Ovviamente sarà importante in questo caso fissare
la larghezza e non necessariamente l'altezza che adatteremo al
contenuto della pagina in corso d'opera. La
spaziatura interna celle
definisce la distanza del contenuto della cella dal bordo della
tabella,
io vi consiglio per la tabella più esterna di usare la dimensione in
pixel attenendovi alla dimensione pagina che avete scelto
precedentemente. Ovviamente sarà importante in questo caso fissare
la larghezza e non necessariamente l'altezza che adatteremo al
contenuto della pagina in corso d'opera. La
spaziatura interna celle
definisce la distanza del contenuto della cella dal bordo della
tabella,
 il
consiglio è che questa distanza sia portata a 0 se si sta usando un
pulsante a linguetta tipo questo il
consiglio è che questa distanza sia portata a 0 se si sta usando un
pulsante a linguetta tipo questo
 che per rendere l'effetto schedario deve necessariamente poggiare al
bordo inferiore della cella. La stessa cosa è consigliata per quanto
riguarda l'impostazione della distanza tra le celle. Comunque potete
effettuare un po di prove e scegliere le impostazioni che più vi
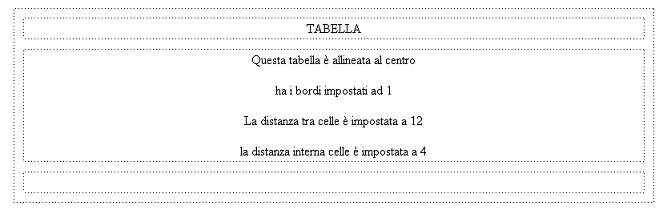
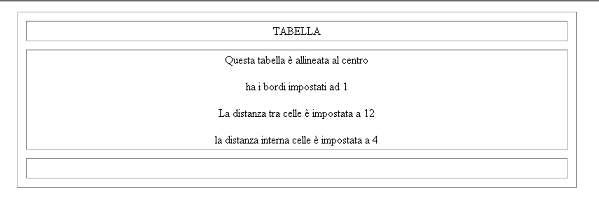
soddisfano. E' poi necessario definire lo spessore dei bordi che nel
caso in cui venissero impostati a 0, apparirebbero in fase di
progettazione come linee tratteggiate. Qui sotto vi mostro alcuni
esempi.
che per rendere l'effetto schedario deve necessariamente poggiare al
bordo inferiore della cella. La stessa cosa è consigliata per quanto
riguarda l'impostazione della distanza tra le celle. Comunque potete
effettuare un po di prove e scegliere le impostazioni che più vi
soddisfano. E' poi necessario definire lo spessore dei bordi che nel
caso in cui venissero impostati a 0, apparirebbero in fase di
progettazione come linee tratteggiate. Qui sotto vi mostro alcuni
esempi.
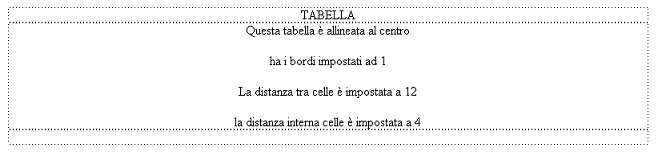
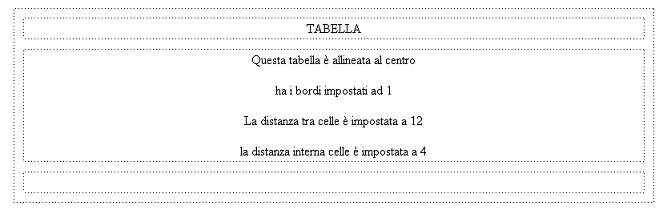
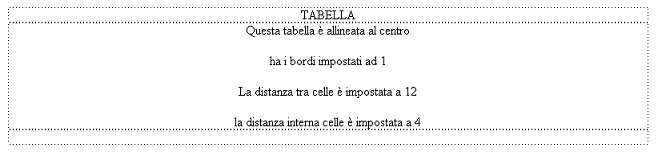
 Questa la stessa tabella con i bordi impostati a 0 e ancora più
sotto la stessa impostando a 0 anche la distanza tra le celle e la
distanza interna celle.
Questa la stessa tabella con i bordi impostati a 0 e ancora più
sotto la stessa impostando a 0 anche la distanza tra le celle e la
distanza interna celle.


Ora
vediamo come impostare uno sfondo alla tabella (nota bene ho detto
tabella non pagina): è possibile sia dare un colore di fondo che
impostare come fondo un immagine. Vediamo in questo caso come
dovremo procedere. Facciamo un passettino indietro: quando iniziamo
a lavorare alla realizzazione di un sito web è sempre bene creare
una cartella che conterrà tutti i file (pagine) del sito.
All'interno di questa cartella creiamo una cartella che rinomineremo
IMMAGINI: questa conterrà tutte le immagini che appariranno nelle
nostre pagine. Sarebbe buona norma prima progettare su carta
 la
struttura del nostro sito in modo di poter definire già dall'inizio
con più certezza il numero di righe e colonne e sempre inserire le
immagini che useremo nelle pagine prima nella cartella immagini. In
questo modo quando salveremo il nostro lavoro in locale non dovremo
preoccuparci dei path (percorsi ovvero indirizzi delle nostre
immagini). Procediamo ora con un paio di esempi, prima metteremo una
immagine di sfondo alla tabella poi invece proveremo a mettere la
stessa immagine di sfondo alla pagina: vediamo come. la
struttura del nostro sito in modo di poter definire già dall'inizio
con più certezza il numero di righe e colonne e sempre inserire le
immagini che useremo nelle pagine prima nella cartella immagini. In
questo modo quando salveremo il nostro lavoro in locale non dovremo
preoccuparci dei path (percorsi ovvero indirizzi delle nostre
immagini). Procediamo ora con un paio di esempi, prima metteremo una
immagine di sfondo alla tabella poi invece proveremo a mettere la
stessa immagine di sfondo alla pagina: vediamo come.
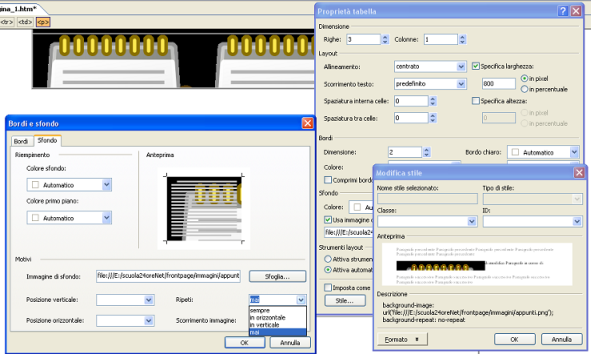
Cliccando la
tabella con il tasto DX, selezioniamo dal menu di scelta rapida le
proprietà e torniamo alla finestra che già abbiamo conosciuto ad
inizio lezione. Se ci siamo preoccupati di mettere nella cartella
immagini il file immagine che ci interessa basterà spuntare
usa immagine di sfondo
poi cliccare su sfoglia e
andare a cercare nella cartella l'immagine scelta. Questa verrà
impostata a sfondo della tabella nella sua dimensione
originale,quindi se grande coprirà per intero la superficie della
tabella, se piccola invece questa di default viene ripetuta tante
volte quante ne occorrono per coprire tutta la superficie della
tabella. Questo può andar bene in alcuni casi, ma può dare un brutto
risultato in altri quindi anche la scelta dell'immagine richiede una
certa attenzione. E' comunque possibile in quest'ultimo caso
impostare che l'immagine anche se piccola non venga ripetuta mai o
venga ripetuta un certo numero di volte. Vediamo come:
Dalla
finestra delle proprietà della tabella, cliccate su
STILE
poi formato
- sfondo selezionare l'immagine
di sfondo e scegliere se l'immagine deve o non deve essere ripetuta.

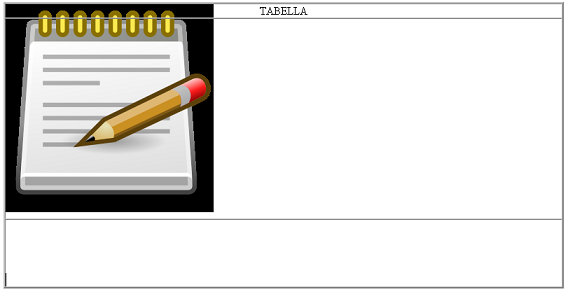
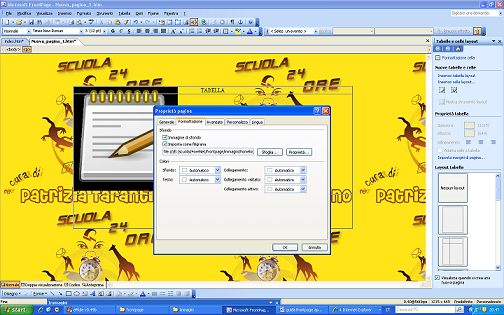
Questo il
risultato in un caso

e
nell'altro:

Cosa
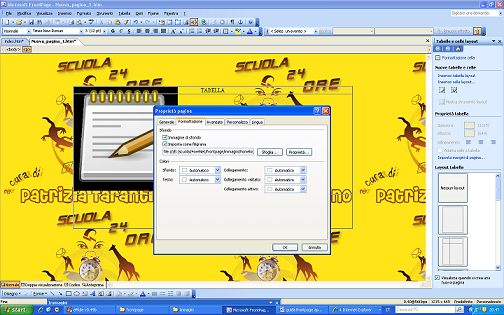
ancora diversa se invece si sta definendo lo sfondo della pagina.
Ovvio che se si opta per un colore di fondo, su questo vedremmo
incastonata la nostra tabella :

Ma se
vogliamo impostare un'immagine di sfondo, allora potremmo optare per
una immagine fissa su cui far scorrere tutti gli oggetti che
costituiscono la nostra pagina web (opzione
filigrana)
oppure lasciare che l'immagine "scrolling" insieme a tutti i
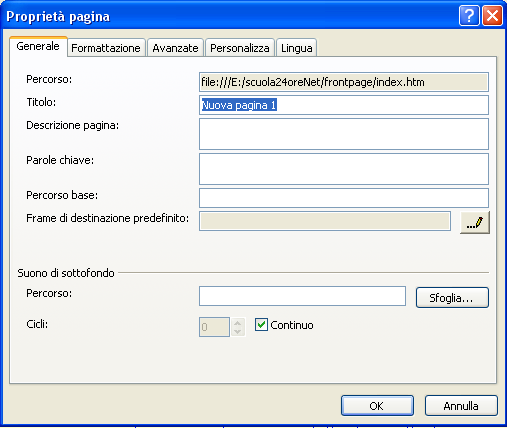
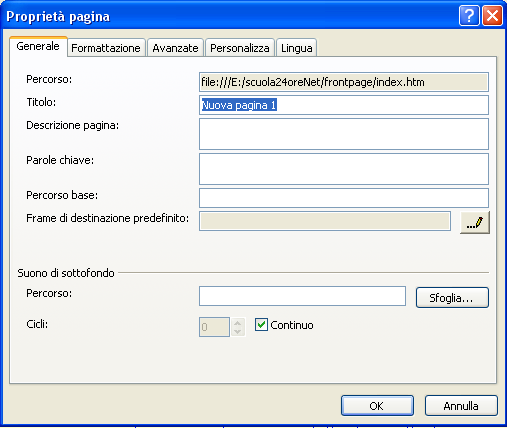
contenuti. Queste opzioni si possono scegliere dalla finestra delle
proprietà della pagina (tasto DX), poi
 dopo
aver dato il nome alla pagina, scegliere
formattazione dopo
aver dato il nome alla pagina, scegliere
formattazione

Le tabelle
rappresentano uno dei principali strumenti legati alla formattazione
delle pagine web.
E' grazie a questo Tag HTML, infatti, che si possono realizzare
complesse strutture di pagina nelle quali inserire testo, immagini
ed altri oggetti. Possiamo creare tabelle nelle nostre pagine WEB in
2 modi: come ho detto prima posso creare una tabella utilizzando il
menu TABELLA -INSERISCI TABELLA
scegliendo
poi le impostazioni che definiranno le caratteristiche base della
nostra tabella come numero righe e numero colonne, sfondo, bordi e
spaziature tra celle. L'altro modo è scegliere
DISEGNA TABELLA:
il classico puntatore del mouse viene sostituito con una matita che
permette di creare una tabella.
• è sufficiente portarsi sulla pagina HTML correntemente aperta e
fare clic
• tenendo premuto dovremo poi muovere il mouse in modo da creare un
rettangolo
• rilasciamo quindi il mouse ed il rettangolo verrà sostituito da
una tabella
• possiamo ora disegnare delle celle o delle colonne, sempre usando
lo stesso strumento, semplicemente disegnandole
• una volta finito premiamo sulla tastiera ESC per disattivare lo
strumento Disegna tabella.
Provate a
creare tabelle utilizzando entrambi i procedimenti e verificate
quale dei due vi resta più comodo. Io personalmente utilizzo sempre
il primo.Una volta creata la tabella possiamo continuare ad usare il
sottomenu Inserisci dal menu Tabelle per decidere di inserire un
altra tabella, delle celle, delle colonne, una cella .
Selezionando alcune celle con il mouse possiamo decidere di
eliminarle con il comando Elimina
celle (sempre dal menu
Tabella).
Possiamo invece usare il sottomenu
Seleziona per decidere se
selezionare una tabella, una colonna, una riga o una cella.
Selezionando due o più celle e poi scegliendo il comando
Unisci celle
(sempre dal menu Tabella) possiamo fondere le celle in una unica
(come già sapete fare in Excel)
Selezionando delle celle e scegliendo
Dividi celle,
invece, compare una finestra che permette di scegliere se
dividerle orizzontalmente o verticalmente.
Se abbiamo creato una tabella che contiene del testo possiamo
convertirla in testo semplice aprendo il menu Tabella, selezionando
Converti
e quindi Tabella in testo.
Al contrario possiamo convertire una porzione di testo in tabella.
Aprendo il menu Tabella, selezionando
Converti e quindi
Testo in tabella
e verrà creata una tabelle per contenere il testo selezionato.

 |
|

Inserire immagini
Proprietà
delle immagini
Formati
immagine
Immagini e collegamenti |
In questa terza lezione, vedremo come
inserire immagini nelle nostre pagine Web. Prendiamo il caso in cui
vogliamo inserire in una pagina un'immagine che è presente in un
qualunque cartella del nostro hard disk:
• posizioniamo il cursore nel punto in cui vogliamo inserire
l'immagine
• apriamo quindi il menu
Inserisci
• scegliamo Immagine
e poi Da file
• si apre una finestra della quale dovremo servirci per ricercare
l'immagine che stiamo cercando (non è necessario che sia in formato
jpg o gif la convertirà automaticamente)
• confermare con Ok e verificare che l'immagine è stata inserita
A questo punto l'immagine è presente nella nostra pagina ma deve
ancora essere salvata in una cartella del nostro web. FP ci chiederà
se può procedere nel momento in cui noi andremo a salvare o chiudere
la pagina a cui stiamo lavorando. Provate ad inserire l'immagine poi
premere il pulsante Salva e FP ci chiederà se può salvare
l'immagine, automaticamente convertita in jpg. A questo punto
dovrete fare attenzione che l'immagine sia salvata nella cartella
immagini che avete dedicato alla raccolta dei file immagine del
vostro sito. Come detto nella prima lezione, se caricherete nella
cartella immagini i file prima di inserirli nella pagina web, non
avrete bisogno di indicare nessun percorso (path).
Confermiamo con Ok e l'operazione sarà completata.
FP salverà l'immagine come jpg con il 75% della compressione.
Possiamo tuttavia modificare le proprietà dell'immagine (prima che
venga salvata) per impostarne le proprietà in modo da ottenere un
risultato ottimale. Vediamo come:
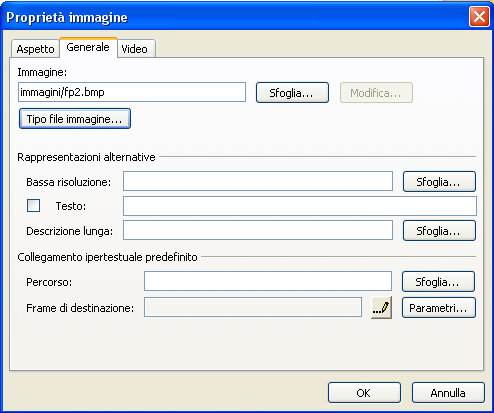
Facciamo quindi clic con il tasto DX sull'immagine che abbiamo
inserito nella nostra pagina HTML e selezioniamo
Proprietà
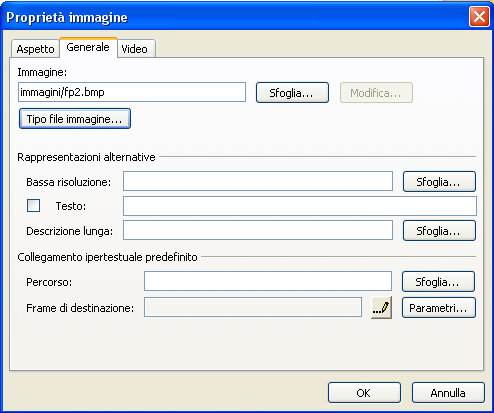
per accedere all'omonima finestra. Questa è composta da tre schede.

Selezioniamo la scheda
GENERALE
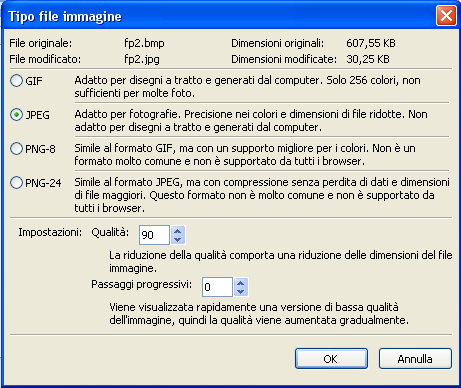
e da qui clicchiamo su TIpo file
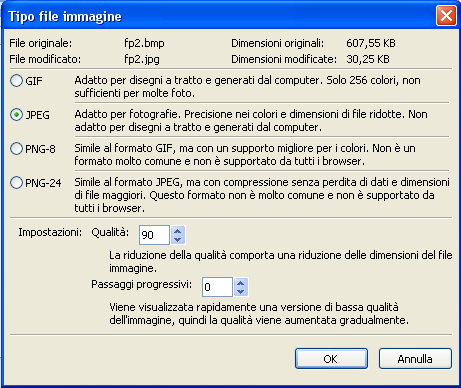
immagine Qui dovremo scegliere
il formato che riteniamo opportuno, a tal proposito vi do alcune
informazioni sui formati immagini che dovete conoscere per poter
scegliere.

Analizziamo
le differenze tra i due principali formati immagine:
Il formato GIF
consente di salvare un numero limitato di colori (256) e solitamente
garantisce un'ottima qualità se applicato a semplici disegni (che
appunto non contengono più di 256 colori).
Inoltre è ottimo per immagini di dimensioni non eccessivamente
ridotte.
Il principale aspetto positivo di un'immagine GIF è la limitata
dimensione in Kbyte.
Questo, inoltre, è il formato adottato per le animazioni
tradizionali, presenti su internet come questa
 .
Come vedremo questo formato è ottimo per salvare le Clip Art della
Raccolta Clip Art di Office. .
Come vedremo questo formato è ottimo per salvare le Clip Art della
Raccolta Clip Art di Office.
Un'immagine GIF consente inoltre il colore trasparente (che vedremo
in seguito come scegliere) e l'attivazione dell'opzione
Interlacciato
che consente un progressivo caricamento della definizione
dell'immagine.
Quando il navigatore caricherà un'immagine GIF interlacciata la
vedrà comparire quasi immediatamente sullo schermo ma con una
qualità scadente. Nei secondi successivi la qualità dell'immagine
migliorerà gradualmente fino a raggiungere l'aspetto predefinito.
Il formato JPEG permette di salvare immagini con una definizione di
colori molto più ampia rispetto alle GIF. Il prezzo da pagare è,
ovviamente, la "pesantezza" in Kbyte dell'immagine.
Sceglieremo questo formato, quindi, per salvare immagini la cui
definizione è fondamentale come ad esempio fotografie o disegni ad
alta definizione. I formati PNG sono relativi al programma
Macromedia Fireworks, quindi nel nostro caso non ci riguardano.
Nella casella Qualità possiamo impostare la definizione
dell'immagine. E' quindi importantissimo scegliere il formato in cui
salvare l'immagine perché questo ne determinerà le dimensioni in
byte (e quindi il tempo di caricamento della pagina) e la qualità
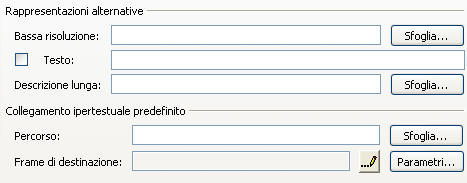
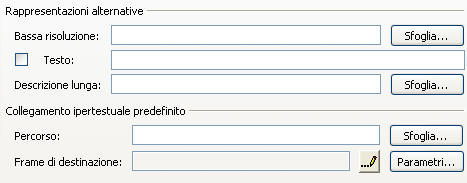
grafica. Tornando alla finestra delle proprietà dell'immagine,
nell'area
Rappresentazione Alternative
troviamo due opzioni:

La prima, ovvero
Bassa Risoluzione,
ci permette, tramite il pulsante Sfoglia, di andare scegliere una
seconda immagine. Alcuni browser visualizzeranno la questa immagine
alternativa durante lo scaricamento dell'immagine principale. Questa
operazione ha senso se effettuata per immagine particolarmente
"pesanti" in termini di dimensione in byte. Ovviamente l'immagine
alternativa dovrà essere il più "leggera" possibile.
La casella Testo permette di digitare del testo (che in genere è un
commento all'immagine che stiamo impostando). Il futuro navigatore
visualizzerà questo testo quando posizionerà per alcuni secondi il
mouse sull'immagine.
L'area collegamento
ipertestuale
predefinito permette di trasformare l'immagine in un vero e proprio
collegamento.
Il collegamento si attiverà non appena il visitatore farà clic
sull'immagine.
Ci basta premere il pulsante Sfoglia per cercare il file a cui
punterà l'immagine, in questo caso creeremo un
collegamento relativo.
Per creare un
collegamento assoluto
basta digitare l'URL completo (sempre iniziando a digitare la
Http://www...) nella finestra. Questo dei collegamenti sarà
argomento della quarta lezione.


|

Collegamenti
ipertestuali
Collegamenti relativi ed assoluti
Collegamento
indirizzo e-mail
Segnalibri |
Come è noto,
un collegamento ipertestuale è alla base della navigazione in
Internet: fondamentalmente esistono due tipi di collegamenti ipertestuali:
quelli ASSOLUTI
e quelli
RELATIVI
Un collegamento assoluto permette di raggiungere la pagina puntata
indipendentemente dalla posizione della pagina di origine. Al
contrario il collegamento relativo permette di raggiungere la pagina
di destinazione in base alla posizione della pagina di origine.
Vediamo bene cosa significa questa affermazione:
Il collegamento assoluto
Possiamo voler inserite un collegamento assoluto ad esempio per
creare, nella nostra pagina, un "ponte" verso un altro sito. In
questo caso:
• digitiamo la parola, la porzione di testo o inseriamo l'immagine
che vogliamo rendere un collegamento ipertestuale e che quindi dovrà
essere cliccata dal navigatore per effettuare il collegamento.
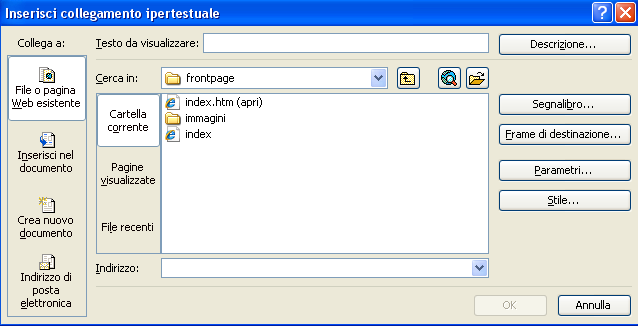
• selezioniamola e poi scegliamo Collegamento ipertestuale dal menu
Inserisci
• si apre ora una finestra che ci permetterà di definire tutte le
proprietà del collegamento
• digitiamo l'indirizzo del sito che vogliamo "collegare" nella
casella in basso (non dimentichiamo di aggiungere Http://...
all'inizio)
• premiamo Ok
Abbiamo appena creato un Collegamento Ipertestuale assoluto.
Il collegamento relativo
Immaginiamo per un attimo quanto sarebbe complicato gestire un sito
Internet servendoci esclusivamente di collegamenti assoluti. Ogni
singolo collegamento ad una sottopagina dovrebbe incorporare
l'intero dominio e sottocartelle relative a quella pagina.
Il sistema funzionerebbe ma cosa succederebbe qualora cambiasse il
dominio del sito (e soprattutto come potremmo verificare il
funzionamento dei collegamenti in fase di preparazione del sito,
quando questo si trovasse ancora nel nostro hard disk?)
Fortunatamente l'HTML prevede un secondo tipo di collegamento che
non indicizza una pagina partendo dalla radice http://...etc ma la
individua in base alla posizione della pagina di partenza. Questo
garantisce, quindi, il perfetto funzionamento del collegamento
purché rimanga invariata la relazione tra la pagina di partenza e
quella di destinazione.
Se ad esempio la pagina di partenza (partenza.htm) di trovasse nella
cartella principale del sito mentre quella di di destinazione (destinazione.htm)
si trovasse nella cartella alfa allora il collegamento annoterebbe
che per "saltare" da partenza.htm a destinazione.htm deve:
• entrare nella cartella alfa
• e quindi selezionare destinzione.htm. In HTML
Il collegamento sarebbe scritto in questo modo "alfa/destinazione.htm".
In questo modo al collegamento non interesserebbe se il sito si
trovasse in un dischetto, in una remota cartella del nostro hard
disk o su Internet.
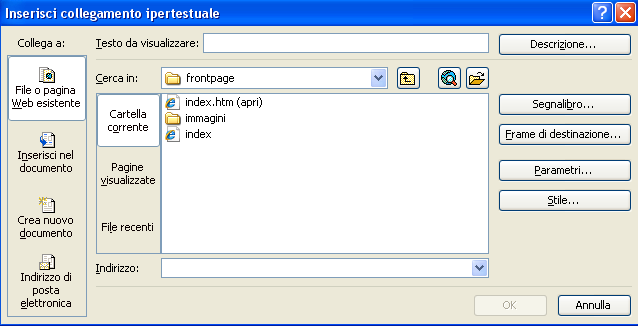
FP ci aiuta a creare collegamenti di tipo relativo tramite la
comoda finestra Crea collegamento.

• Selezionando una porzione di testo e clicchiamo dasto DX scegliamo
Collegamento ipertestuale
• a questo punto la finestra ci mostra una cartella del nostro sito
web
• possiamo spostarci all'interno del nostro web a piacimento e
selezionare la pagina a cui vogliamo far puntare il collegamento.
• automaticamente FP scriverà il collegamento relativo nella
casella in basso
• confermiamo con Ok
Abbiamo appena creato un collegamento relativo.
Gestione automatica dei collegamenti relativi
Come abbiamo verificato l'utilità dei collegamenti relativi è alta.
Ma cosa succede se decidiamo di rinominare o spostare il file a cui
punta un collegamento relativo?
La soluzione più ovvia sembra quella di modificare di conseguenza il
collegamento relativo in modo da ripristinarne il funzionamento.
Ma soluzione è ancora accettabile per un sito web di grandi
dimensioni (ad esempio 100 pagine)?
Sarebbe un lavoro titanico pensare di ricontrollare, ed
eventualmente correggere, i collegamenti presenti nelle altre 99
pagine.
Fortunatamente FP risolve ottimamente questo problema
correggendo automaticamente tutti i collegamenti del web qualora noi
decidessimo di spostare o rinominare un qualsiasi file o cartella.
Non dobbiamo quindi preoccuparci del mantenimento dei collegamenti
poiché FP adatterà continuamente il web per renderlo coerente
con le nostre modifiche. Nel momento in cui rinomineremo un file che
è la destinazione di un collegamento FP ci mostrerà una
finestra di dialogo. per chiederci di confermare la modifica dei
collegamenti.
Indirizzi E-mail
E' possibile sfruttare la finestra Crea collegamento anche per
creare dei collegamenti ad indirizzi di posta elettronica. In questo
modo qualora l'utente cliccasse sul collegamento vedrebbe
automaticamente aprirsi il proprio programma predefinito di posta
elettronica già pronto per inviare un e-mail all'indirizzo
specificato nel collegamento.
Creiamo un collegamento ad un indirizzo di posta elettronica in
questo modo:
• digitiamo la frase, ad esempio, "clicca qui per inviarmi un
e-mail"
• evidenziamola con il mouse e poi scegliamo Collegamento
ipertestuale dal menu di scelta rapida (tasto DX).
• alla solita finestra premiamo sul pulsante che raffigura una busta
da lettera (posizionato sulla sinistra della finestra)
• si apre un ulteriore finestra nella quale dobbiamo digitare
l'indirizzo e-mail del destinatario
• confermiamo entrambe le finestre con Ok
Abbiamo appena creato un collegamento ad un indirizzo di posta
elettronica. Per esempio cliccate su questa immagine per fare una
prova:
I segnalibri
A volte le pagina HTML assumono lunghezze molto elevate. Basti
pensare alle singole pagine che ospitano una relazione, un racconto,
un articolo e così via, un esempio è questo manuale realizzato su
un'unica pagina Web e navigabile grazie a collegamenti che
utilizzano segnalibri. Vediamo allora in cosa consiste usare questa
tecnica.
Può capitare che si voglia creare un collegamento che da una pagina
alfa punti ad un determinato paragrafo della pagina beta. E'
possibile far in modo che il collegamento carichi la pagina beta e
la faccia scorrere finché non ha raggiunto il paragrafo
prestabilito?
Ovviamente si: tramite i segnalibri. A questo proposito vi potrebbe
essere utile fare riferimento allo stesso argomento trattato nel
CORSO HTML di scuola24ore.net.
Prima di tutto è necessario creare un segnalibro nella pagina beta
di destinazione (successivamente imposteremo i collegamento dalla
pagina alfa in modo adeguato).
• evidenziamo una porzione di testo ad esempio posizionata alla fine
di una lunga pagina (basta una parola o una lettera), o
semplicemente posizioniamoci nel punto in cui vogliamo fissare un
segnalibro.
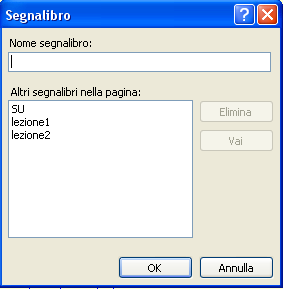
• clicchiamo
INSERISCI- SEGNALIBRO

• nella prima casella della finestra che si apre digitiamo il nome
che vogliamo assegnare al segnalibro
• confermiamo con Ok
Potete notare che se avevamo selezionato una porzione di testo
questa è stata sottolineata da una linea tratteggiata per indicarci che quella porzione di testo è un segnalibro,
se invece ci eravamo solo posizionati laddove volevamo fissare il
segnalibro, allora apparirà in quel punto una bandierina che segnala
la presenza del segnalibro

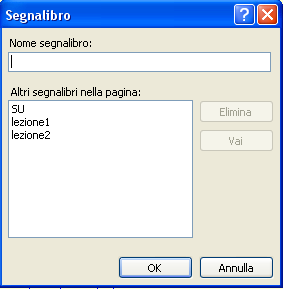
• chiudiamo la pagina Beta contenente i segnalibro ed apriamo la
pagina Alfa dalla quale partirà il collegamento
• creiamo un collegamento alla pagina Beta e clicchiamo sul bottone
segnalibro sulla destra: selezioniamo dall'elenco dei segnalibri
disponibili per quella pagina quello che ci interessa e diamo l'ok.
Ovviamente è possibile inserire un collegamento ad un segnalibro presente
nella stessa pagina (come in questo manule). La procedura è la
stessa.
Frame di destinazione
Per quanto riguarda l'opzione relativa ai Frame, questa sarà da
considerare solo se si sta utilizzando questa tecnica nella
creazione della pagina Web, tecnica di cui vi parlerò nella prossima
lezione.


|

Creare o modificare una pagina
con frame
Impostare le proprietà dei frame
|
Se vogliamo
impostare un sito che sfrutti questa tecnica è necessario creare,
innanzitutto, la pagina iniziale che conterrà le impostazioni dei
vari frame.
Questa pagina è una sorta di "scheletro" che definisce le varie
sotto-finestre. Successivamente, poi, andremo a caricare le varie
pagine nelle rispettive finestre.
• Selezioniamo il menu File, scegliamo
Nuovo - Pagina
quindi sulla destra
altri modelli di pagina
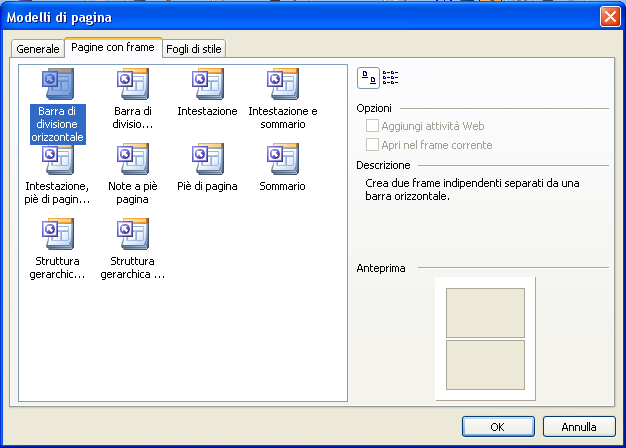
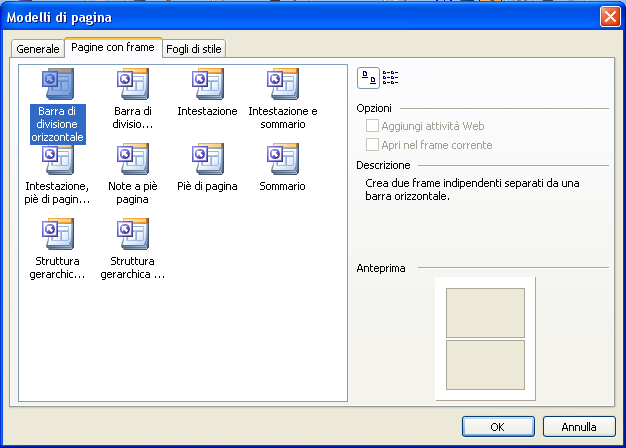
• A questo punto scegliamo la scheda
Pagine con Frame
• nella finestra che si apre possiamo scegliere una delle pagine con
frame predefinite e visualizzarne l'anteprima in basso a destra. possiamo scegliere una delle pagine con
frame predefinite e visualizzarne l'anteprima in basso a destra.
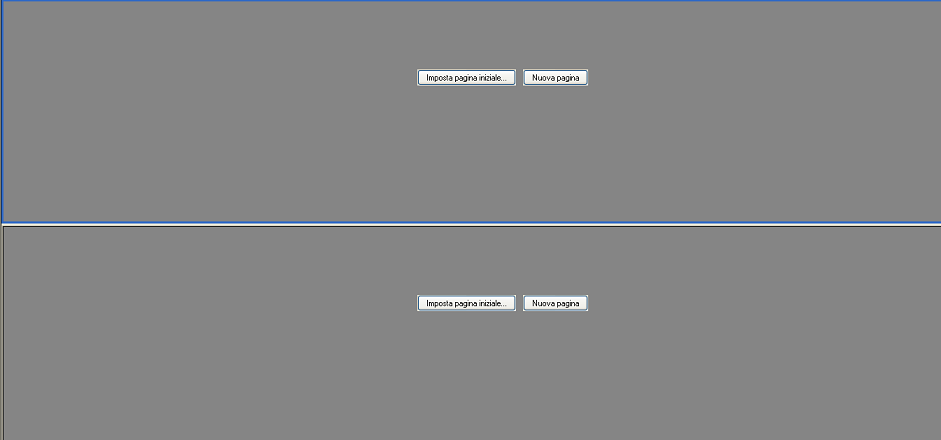
• una volta scelta la pagina (ad esempio la prima) premiamo Ok
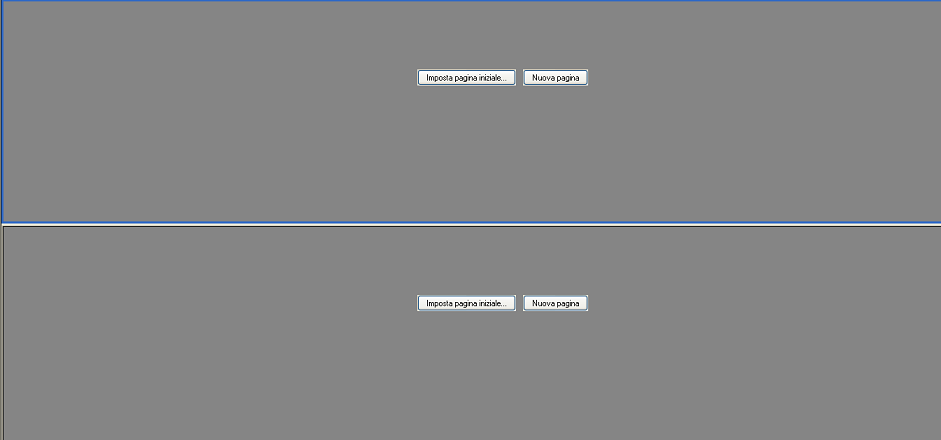
• nell'area di lavoro vengono ora riprodotte le varie finestre (2 in
questo caso)
• all'interno di ogni finestra sono presenti due pulsanti
IMPOSTA PAGINA INIZIALE
e
NUOVA PAGINA

• se premiamo
Imposta pagina iniziale si apre una finestra che ci
permette di scegliere la prima pagina che verrà visualizzata in quel
riquadro, sceglieremo questa opzione se avremo già creato la prima
pagina.
• se dobbiamo ancora creare la "pagina iniziale" allora premiamo
Nuova pagina per creare una nuova pagina che andrà inserita nel
riquadro
A questo punto FP ci consente di modificare ulteriormente la
pagina con frame.
E' possibile, ad esempio, suddividere un frame in altri due.
• Per farlo selezioniamo il frame che vogliamo dividere
• apriamo il menu Frame e scegliamo Dividi Frame
• possiamo usare la finestra che appare per decidere se dividerlo in
verticale (prima opzione) o in orizzontale (seconda opzione).
Analogamente possiamo servirci del comando Elimina Frame presente
nel menu Frame per togliere il riquadro dalla finestra.
La voce Apri pagina in un'altra finestra presente nel menu
Frame
permette di visualizzare a tutto schermo in FP la pagina HTML
contenuta nel frame. In questo modo potremo lavorare su di essa con
maggior facilità
Le voci Salva pagina e Salva pagina con nome sono analoghe a quelle
del menu File ma, ancora una volta, si riferiscono esclusivamente
alla pagina contenuta nel frame correntemente selezionato. Questo
vuol dire che scegliendo Salva pagina FP ci chiederà dapprima di
dare il nome alla pagina scheletro poi a seconda del
punto da cui lanciamo il comando, alla pagina che apparirà in uno o
nell'altro frame. Ho preparato per voi un esempio di
utilizzo di Frame che potete vedere cliccando qui
Prova frame.
In questo esempio la cartella
del sito contiene un file index.htm che è organizzato
con 2 frame orizzontali, che ci fa da scheletro. La pagina iniziale
del frame in alto, ospita la pagina intestaFRAME.htm
(con i pulsanti che permetteranno la navigazione) che rimarrà fissa.
Varierà invece il frame in basso al click dei due pulsanti,
ospitando rispettivamente la pagina primaFRAME.htm in
un caso e secondaFRAME.htm nell'altro.
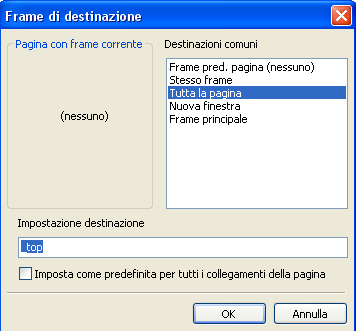
In entrambe le pagine ho inserito i pulsanti per tornare alla pagina
iniziale (scheletro) e nella finestra di impostazione del
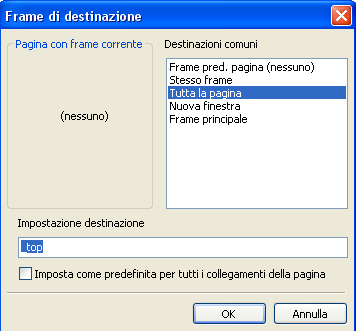
collegamento ipertestuale, dopo aver selezionato la pagina index.htm,
ho selezionato il pulsante
frame di destinazione
così:

Impostare le proprietà del frame
Passiamo ad analizzare la finestra Proprietà Frame.
Prima di tutto posizioniamo il cursore all'interno di un frame,
successivamente apriamo il menu Frame e scegliamo Proprietà Frame.
La prima casella ci permette di definire il nome del frame
selezionato.
La finestra sottostante permette di impostare la pagina iniziale che
verrà visualizzata in quel riquadro. Se abbiamo già scelto una
pagina ne verrà visualizzato il collegamento relativo. Premiamo il
pulsante Sfoglia per cambiare la pagina iniziale.
Nell'area Dimensione frame possiamo impostare rispettivamente la
larghezza e l'altezza del frame. I menu a subito a destra ci
permettono di scegliere se esprimere i valori in percentuale o in
pixel.
Scegliendo relativa allora la dimensione del riquadro si adatterà
automaticamente.
L'area Margini ci permette di definire la distanza tra i margini del
riquadro e gli oggetti posizionati nella pagina HTML.
Se vogliamo che il futuro visitatore possa ridimensionare
manualmente i bordi le dimensioni dei frame selezioniamo la casella
Consenti ridimensionamento nel browser.
Se la dimensione di una pagina è superiore a quella del riquadro che
la contiene vengono automaticamente visualizzate delle barre di
scorrimento relative a quel frame.
tramite l'ultima opzione possiamo alterare questa impostazione e
scegliere che le barre vengano visualizzate sempre o mai.
Infine possiamo impostare come deve essere visualizzato il bordo tra
i riquadri.
Ora dovete solo fare un pò di pratica facendo riferimento a questo
manuale se necessario.

 |












 dopo
aver dato il nome alla pagina, scegliere
formattazione
dopo
aver dato il nome alla pagina, scegliere
formattazione 





 possiamo scegliere una delle pagine con
frame predefinite e visualizzarne l'anteprima in basso a destra.
possiamo scegliere una delle pagine con
frame predefinite e visualizzarne l'anteprima in basso a destra.